缩放级别
Leaflet使用纬度、经度和“缩放级别”。
较低的缩放级别意味着地图显示整个大陆,而较高的缩放级别意味着地图可以显示城市的详细信息。
为了理解缩放级别是如何工作的,首先我们需要对测地学做一个基本的介绍。
地球的形状
让我们看一个锁定在0级缩放的简单地图:
var map = L.map('map', {
minZoom: 0,
maxZoom: 0
});
var positron = L.tileLayer('http://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png', {
attribution: cartodbAttribution
}).addTo(map);
map.setView([0, 0], 0);
| 查看本实例 |
请注意,“整个地球”只是一个宽256像素,高256像素的图像:

要明白:地球不是正方形。更确切地说,地球的形状就像一个奇怪的马铃薯,可以近似为类似于球体的东西。
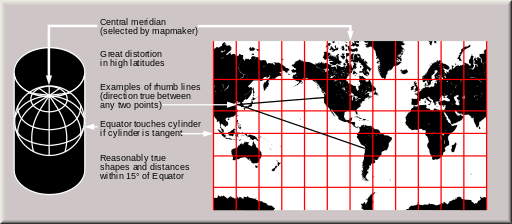
所以我们假设地球是圆的。为了使它平坦,我们把一个假想的圆柱体放在周围,展开它,然后把它切开,使它看起来是方形的:
在平面上展示地球表面有数百种方法,每一种都有其优点和缺点,这只是其中的一种方法。
现在,让我们假设 世界是一个正方形:

当缩放级别为0时代表世界,它的宽和高均为256像素。当我们进入下一个缩放级别时,它的宽度和高度加倍,并且可以用4个256像素×256像素的图像来表示:




在每个缩放级别,每个平铺被划分成4个,其大小(由tileSize选项给出的边缘长度)加倍,面积增加3倍。(

|
 
 
|
 
 
 
 
 
 
 
 
|
| Zoom 0 | Zoom 1 | Zoom 2 |
关于比例的注释
使用圆柱形投影的缺点之一是比例尺不是恒定的,并且测量距离或尺寸不可靠,特别是在低缩放级别。
通过在地图上添加一个L.Control.Scale,将赤道平移到北纬60°,
我们可以看到比例因子是如何加倍的。下面的示例使用JavaScript超时来自动执行:
L.control.scale().addTo(map);
setInterval(function(){
map.setView([0, 0]);
setTimeout(function(){
map.setView([60, 0]);
}, 2000);
}, 4000);
| 查看本实例 |
L.Control.Scale显示出适用于地图中心点的刻度。在比较高的缩放级别下,刻度变化并不明显。
控制缩放
一张leaflet地图有几种方法来控制其显示的缩放级别,但最显著的是setZoom()。例如,map.setZoom(0)将地图的缩放级别设置为0.。
此示例再次使用超时在缩放级别0和1之间自动交替:
setInterval(function(){
map.setZoom(0);
setTimeout(function(){
map.setZoom(1);
}, 2000);
}, 4000);
| 查看本实例 |
设置缩放的其他方式:
setView(center, zoom), 它也设置了地图的中心flyTo(center, zoom), 类似于setView,但是它具有流畅的动画效果zoomIn()/zoomIn(delta), 放大delta缩放级别 , 默认缩放级别为1zoomOut()/zoomOut(delta), 缩小delta缩放级别 , 默认缩放级别为1setZoomAround(fixedPoint, zoom), 设置delta级别,同时保持一个固定的点(滚动鼠标滚轮缩放)fitBounds(bounds), 自动计算缩放以匹配地图上的矩形区域
分数缩放
分数缩放是Leaflet 1.0.0中提出的新概念。在此之前,地图的缩放级别只能是一个整数(0、1、2等等),但是现在可以使用像1.5或1.25这样的分数。
默认情况下禁用分数缩放。要启用它,请使用MAP的zoomSnap选项。zoomSnap选项的默认值为1(这意味着地图的缩放级别可以是0, 1, 2,等等)。
如果将zoomSnap的值设置为0.5,则地图的有效缩放级别将是1, 1.5, 2等。
如果设置值为0.1,则地图的有效缩放级别将是0, 0.1,
0.2, 0.3, 0.4等。
下面的示例使用zoomSnap值为0.25:
var map = L.map('map', {
zoomSnap: 0.25
});
| 查看本实例 |
正如你所看到的,Leaflet只加载缩放级别为0或1的瓦片,并根据需要缩放它们。
Leaflet将缩放缩放到最近有效的一个。例如,如果你有zoomSnap: 0.25,你尝试做 map.setZoom(0.8),缩放将返回到0.75。
还有另一个与zoomSnap相关的重要地图选项:zoomDelta选项。它可以控制在使用缩放按钮(来自默认的L.Control.Zoom)或键盘中的+/-键时图像的缩放级别。
对于滚动鼠标滚轮缩放,wheelPxPerZoomLevel选项控制鼠标滚轮的缩放速度。
下面是zoomSnap 设置为零的示例:
var map = L.map('map', {
zoomDelta: 0.25,
zoomSnap: 0
});
尝试下面的内容,看看缩放级别的变化:
- 如果您有触摸屏,请捏动缩放
- 用鼠标滚轮缩放
- 做一个盒子缩放(按住键盘上的
shift键,同时拖动鼠标) - 使用缩放按钮
| 查看本实例 |
这个教程结束了。现在在地图上演示你的缩放级别!