1.6. 缩放级别¶
单张使用纬度、经度和“缩放级别”。
较低的缩放级别意味着地图显示整个大陆,而较高的缩放级别意味着地图可以显示城市的细节。
为了了解缩放级别是如何工作的,首先需要对大地测量学做一个基本的介绍。
1.6.1. 地球的形状¶
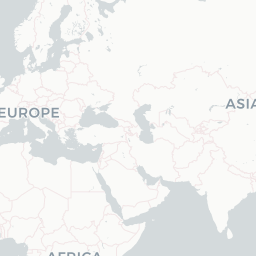
让我们来看一个锁定在级别0的简单地图:
var map = L.map('map', {
minZoom: 0,
maxZoom: 0
});
var positron = L.tileLayer('http://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png', {
attribution: cartodbAttribution
}).addTo(map);
map.setView([0, 0], 0);
| Show the example |
请注意,整个地球只是一张256像素宽、256像素的图片:

要清楚:地球不是正方形的。更准确地说,地球的形状就像一个奇怪的土豆,可以近似为一个类似球体的东西。
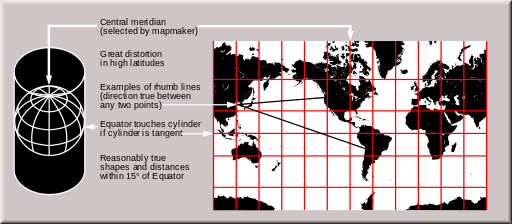
所以假设地球是圆的。为使地球变平,在它周围放置一个假想的圆柱体,展开并将其切割成方形:
在平面上展示地球表面的方式有数百种,每种方式都有其优缺点,这只是其中之一。
现在让我们 假设 世界是一个正方形:

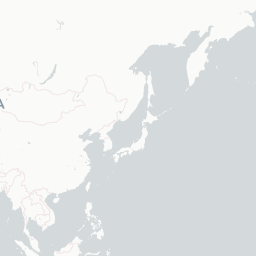
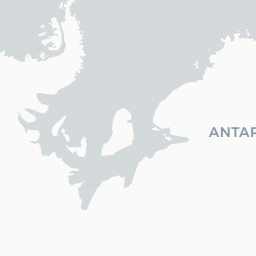
当缩放级别为0时,它表示世界,其宽度和高度都是256像素。当移动到下一个缩放级别时,它的宽度和高度增加了一倍,并且可以由四个256像素乘以256像素的图像来表示:




在每个缩放级别,每个平铺被分为四个,大小(边的长度由 tileSize 选项)翻了一番,面积增加了三倍。

|




|




 
 
 
 
 
 
|
| Zoom 0 | Zoom 1 | Zoom 2 |
1.6.2. 关于比例的注记¶
使用柱面投影的一个缺点是,比例不是恒定的,测量距离或大小不可靠,特别是在低变焦水平下。
将赤道平移到北纬60°,方法是 L.Control.Scale 到地图上。我们可以看到比例因子是如何加倍的。以下示例使用JavaScript超时自动执行以下操作:
L.control.scale().addTo(map);
setInterval(function(){
map.setView([0, 0]);
setTimeout(function(){
map.setView([60, 0]);
}, 2000);
}, 4000);
| Show the example |
L.Control.Scale 显示应用于地图中心点的比例。在相对较高的缩放级别下,比例变化不明显。
1.6.3. 控制缩放¶
单张地图有多种方法可以控制其显示的缩放级别,但最值得注意的是 setZoom() 。例如,map.setZoom(0)设置的缩放级别 map 至 0 。
此示例再次使用超时在缩放级别0和1之间自动切换:
setInterval(function(){
map.setZoom(0);
setTimeout(function(){
map.setZoom(1);
}, 2000);
}, 4000);
| Show the example |
设置缩放的其他方法:
setView(center, zoom),它还设置地图的中心flyTo(center, zoom),类似于setView,但它有流畅的动画zoomIn()/zoomIn(delta),放大到“delta”缩放级别,默认缩放级别为1zoomOut()/zoomOut(delta),使用默认缩放级别1降低delta缩放级别setZoomAround(fixedPoint, zoom),设置delta在保持固定点的同时保持水平(滚动鼠标滚轮缩放)fitBounds(bounds),自动计算比例以匹配地图上的矩形区域
1.6.4. 分数尺度¶
分数尺度是在Leaflet1.0.0中提出的一个新概念。在此之前,地图的缩放级别只能是整数(0、1、2等),但现在可以使用1.5或1.25这样的分数。
默认情况下禁用分数缩放。要启用它,请使用地图的 zoomSnap 选择。默认值 zoomSnap 选项为1(这意味着地图的缩放级别可以是0、1、2等)。
如果将 zoomSnap 的值设置为 0.5 ,则地图的有效缩放级别将为 1 , 1.5 , 2 等。
如果设置为 0.1 ,地图的有效缩放级别将为 0 , 0.1 , 0.2 , 0.3 , 0.4 等。
以下示例使用 zoomSnap 值作为 0.25 :
var map = L.map('map', {
zoomSnap: 0.25
});
| Show the example |
如上所见,Leaplet仅加载缩放级别为 0 或 1 并需要对其进行扩展。
Leaflet将缩放到最新的Leaflet。例如,如有 zoomSnap: 0.25 ,则尝试着去处理 map.setZoom(0.8) 而变焦将回到0.75。
还有另一个重要的地图选项与 zoomSnap : zoomDelta 选择。它控制使用缩放按钮时图像的缩放级别(默认设置 L.Control.Zoom )或键盘上的+/-键。
对于滚动的鼠标滚轮缩放, wheelPxPerZoomLevel 选项控制鼠标滚轮的缩放速度。
下面是一个示例,其中 zoomSnap 设置为零:
var map = L.map('map', {
zoomDelta: 0.25,
zoomSnap: 0
});
尝试以下操作以查看缩放级别如何更改:
如果有触摸屏,请缩小缩放比例
使用鼠标滚轮进行缩放
进行框缩放(按住
shift在键盘上按键,同时拖动鼠标)使用缩放按钮
| View the instance |
本教程到此结束。现在在地图上显示缩放级别!