7.5. Leaflet 中矢量层的符号化¶
当您引入要由浏览器绘制的矢量数据集时,可能需要做一些工作来定义将绘制特征的符号。对于像GeoJSON这样不包含任何样式信息的数据格式,如果您只是从服务器请求一个图像,就不会得到现成的样式。如果不为图形定义符号,可能会看到API的默认符号。
在 Leaflet 中,通常在函数中定义样式。这使得它们易于重复使用。下面是一个如何设置样式并将其应用于GeoJSON层的示例。此示例将城市花园显示为多边形:
// Set up style for garden polygons
function gardenStyle(feature) {
return {
fillColor: "#FF00FF",
fillOpacity: 1,
color: '#B04173',
weight: 4,
};
}
// Create layer and add it to the map
var gardenLayer = L.geoJSON(myGardenJson,{
style:gardenStyle
});
gardenLayer.addTo(map);
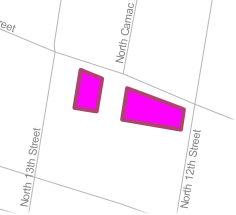
请注意,这些属性包括填充颜色、填充不透明度(用于控制透明度)、笔划颜色和笔划权重。颜色是用hex notation 。在这种情况下,符号是洋红填充紫色轮廓(对不起!我想让它脱颖而出。在编写自己的代码时,请使用online color picker 以获取所需颜色的十六进制值。

图7.1
通过阅读Path options 文档。你应该能够完成大部分你想做的事情,使用工作的例子和一点点的实验。
在浏览器中绘制矢量图层的优点是,可以根据特定事件快速更改样式。例如,用户单击单个符号时,可以更改其颜色。使用说明书,您可以定义各种样式并将它们连接到地图事件。
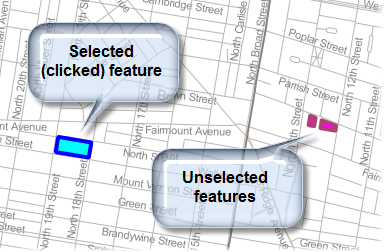
下面的代码演示了如何使用样式图在单击花园功能时“突出显示”该功能。选定的花园将变为蓝色填充:

图7.2
不要担心现在运行这段代码,因为在一个工作示例中,您将在课程演练中使用一些几乎相同的代码。只需注意代码模式和每行中发生的事情。
首先,创建函数来定义未选定和选定的样式:
// Set up styles for garden polygons
// Magenta symbol for gardens
function gardenStyle(feature) {
return {
fillColor: "#FF00FF",
fillOpacity: 1,
color: '#B04173',
weight: 4,
};
}
// Blue symbol for selected gardens
function gardenSelectedStyle(feature) {
return {
fillColor: "#00FFFB",
fillOpacity: 1,
color: '#0000FF',
weight: 4
};
}
然后创建GeoJSON层并添加函数来监听GeoJSON特性和地图本身上的click事件。下面的代码包含一个名为selection的变量,该变量保存当前选定的功能。表达式if(selection)检查是否有任何选定的特征。表达式e.target的意思是“刚刚被点击的特性”。请注意resetStyle方法如何将图层样式设置回其原始形式,而setStyle方法如何将要素样式更改为新样式。
var selection;
// define function to handle click events on garden features
function gardenOnEachFeature(feature, layer){
layer.on({
click: function(e) {
if (selection) {
gardenLayer.resetStyle(selection);
}
e.target.setStyle(gardenSelectedStyle());
selection = e.target;
L.DomEvent.stopPropagation(e); // stop click event from being propagated down to other elements
}
});
}
// Create layer and add it to the map
var gardenLayer = L.geoJSON(myGardenJson,{
style:gardenStyle,
onEachFeature: gardenOnEachFeature
});
gardenLayer.addTo(map);
// define and register event handler for click events to unselect features when clicked anywhere else on the map
map.addEventListener('click', function(e) {
if (selection) {
gardenLayer.resetStyle(selection);
selection = null;
}
});
地图用户现在应该可以点击任何一个花园,并看到它以蓝色突出显示。当用户点击离开花园时,它会回到原来的洋红色符号。
为了总结本课的这一部分,浏览器绘制的矢量层需要开发人员做更多的工作,因为开发人员必须定义符号。但是,这项工作带来了各种交互选项,而这些选项对于服务器绘制的栅格化图像瓦片或层是不可能的。尽管点击功能的重新符号化看起来还很初级,但想想使用WMS或栅格化的瓦片层获得这种效果的困难(如果不是完全徒劳的话)。
本节课程讨论了图层中每个要素的统一符号(偶尔选定的要素除外);但是,手册允许您通过基于属性值定义样式分类来进一步。这为choropleth地图、比例符号等打开了大门。其中一些技巧将在第8课中介绍。
允许未经制图原理培训的开发人员选择地图符号可能会带来一些自身的挑战。最好让开发人员咨询制图员,以确定矢量符号的最合适宽度、颜色和填充。