4.6. 演练:使用GeoServer提供WMS并设置其样式¶
在本演练中,您将学到一些使用GeoServer将某些地理数据作为WMS提供服务的练习。练习将以以下方式从简单变为复杂:
使用默认样式将单个层用作WMS
使用SLD将样式应用于WMS
在QGIS中查看WMS
下一个演练将深入了解SLD和组层。
当您完成这些演练时,请考虑您自己的一些数据,这些数据将用作完成第4课作业的WMS。您不必在学期项目中使用此WMS,但如果您选择的话,您可以使用它。
4.6.1. 使用默认样式将单个层用作WMS¶
让我们从将一个层作为WMS开始。在本课中,我们将继续学习费城,这样我们最终可以引入一些我们之前剪裁和投影的基础层。我们要处理的第一层是费城社区的多边形数据集,我从Zillow.com 形状文件。
下载Neighborhoods.zip 并将内容提取到费城数据文件夹中,以便可以在c:\ data\ Philadelphia\ neighborions.shp这样的路径中找到这些文件。这个数据已经被投影到EPSG:3857中,不需要为这个练习裁剪它。
通过单击所有程序>地理服务器>启动地理服务器来启动地理服务器。
启动GeoServer Web管理页面并使用管理员帐户登录(用户名可能为“Admin”,密码为“GeoServer”)。如果需要复习,请参阅第2课。
你要做的第一件事就是创建一个工作区和一个商店。工作区是一个可以为项目组织数据集的地方。存储是实际的文件夹或数据库。一个工作区可以包含多个存储区。我们的场景非常简单,因为您将拥有一个工作区和一个存储区;但是,如果您的数据分布在多个文件夹或数据库中,则需要创建更多存储区。
在左侧菜单中,单击“工作空间”。您将看到一些示例工作区。
单击“添加新工作区”。
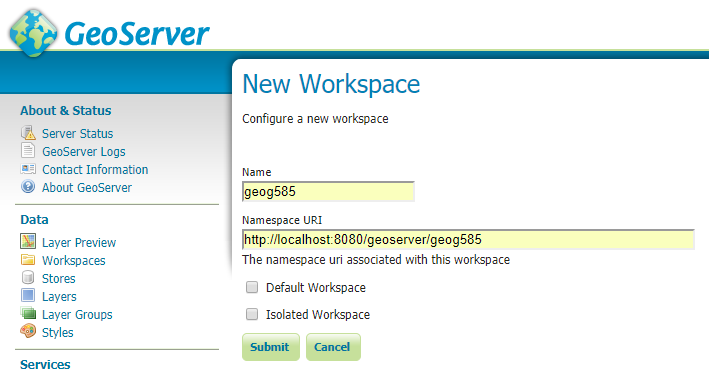
在“名称”字段中,键入geog585。
在Namespace URI字段中键入http://localhost:8080/geoserver/geog585,然后单击Submit。名称空间URI不必是真正的URL;它只需要是唯一的标识符。GeoServer文档建议使用类似于URL的结构,并将工作区的名称附加到该结构中。

图4.4在GeoServer中配置新工作区
在左侧菜单中,单击“存储”,然后单击“添加新存储”。
检查可以添加的存储类型。请注意,如果要在GeoServer中使用栅格数据,则需要将其添加为与矢量数据分离的存储。在本练习中,我们将使用您在本课程中收集的费城矢量形状文件文件夹。它应该位于类似于c:dataPhiladelphia的路径。
单击空间文件目录(shapefile)。
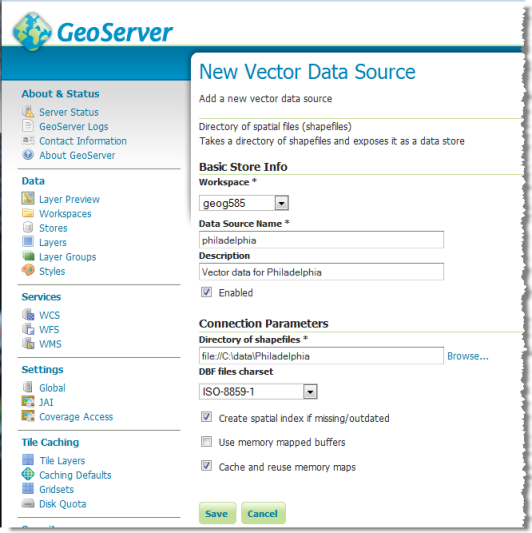
按下图所示完成对话框,将费城指定为数据源的名称,并浏览到费城数据文件夹,系统会提示您指定shapefile的目录。

图4.5在GeoServer中定义新的矢量数据源
完成后,单击“保存”。请注意,即使存储中有栅格文件,也可以创建此存储。但是,如果要使用栅格,则必须在GeoServer中指定单独的存储。
现在,您将进一步指定要作为层公开的实际shapefile。
单击“层>添加新层”。系统将提示您选择提供图层的存储。
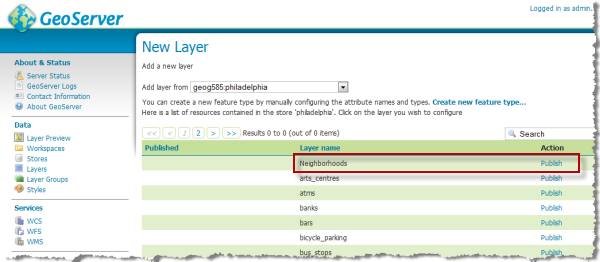
选择添加来自geog585:费城的图层。你应该看看费城文件夹里的图层列表。
找到邻居层并单击其发布链接。

图4.6在GeoServer中添加新定义的图层
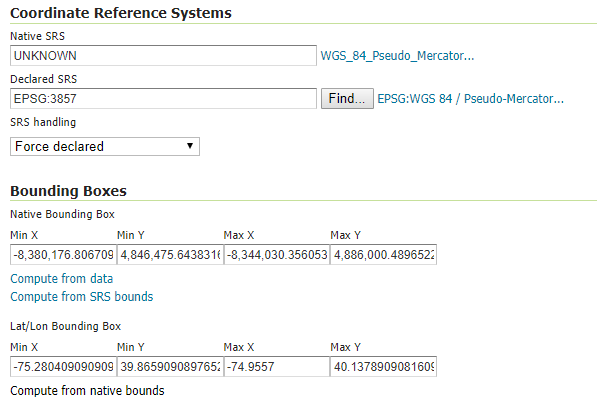
此时,您将看到许多用于发布图层的选项。将默认设置保留在页面顶部附近,但向下滚动,直到到达页面的“坐标参考系”部分并按下图所示设置。请注意,不需要手动填充边界框坐标,只需单击链接“从数据计算”和“从本机边界计算”即可填充边界框。在执行此操作之前,您需要确保将SRS声明为EPSG:3857(必须浏览此文件,而不是键入它),并将SRS处理设置为强制声明。这允许您提供使用常见的基于web的Mercator投影的数据。

图4.7在GeoServer中设置坐标参考系(CRS)
不同的程序有不同的解释EPSG:3857的方法,其中一些并不总是匹配的。我发现,如果不设置Force-declared,当我试图在QGIS中显示所有数据时,我的WMS与其他EPSG:3857数据的偏移量约为20公里。
向下滚动到页面底部,然后单击保存。
现在您应该看到您的层出现在层列表中。让我们在预览窗口中查看一下。
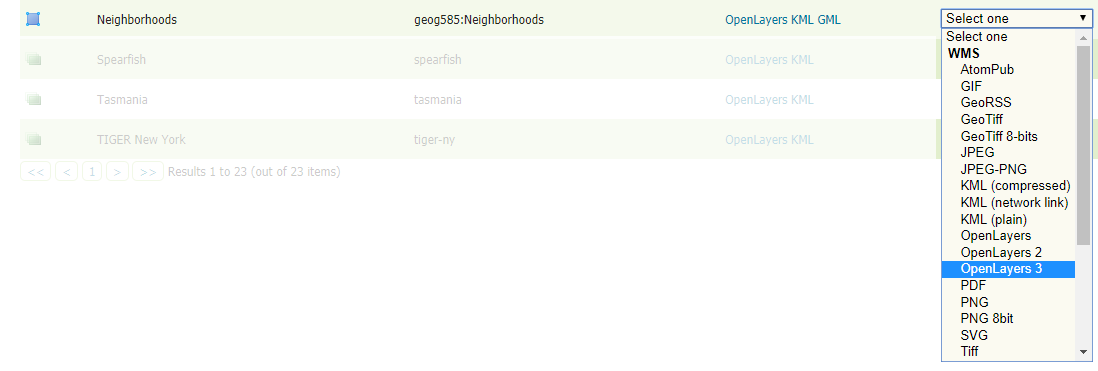
在左侧菜单中,单击“图层预览”。然后在列表中找到你的图层。
选择在OpenLayers 3示例窗口中预览作为WMS的图层。

图4.8在GeoServer中设置新图层的预览
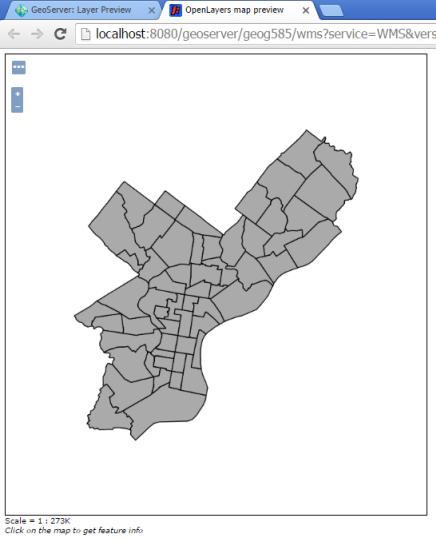
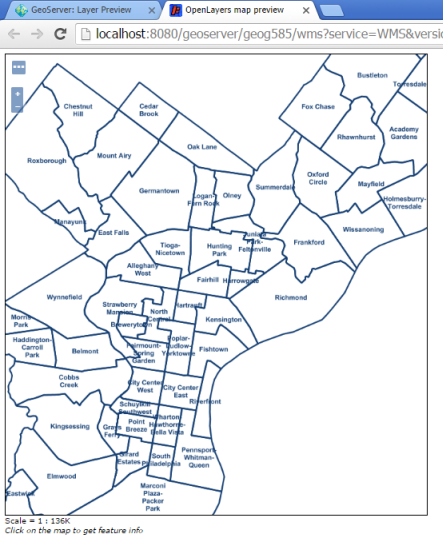
您应该看到这样的基本地图:

图4.9 GeoServer中预览的输出
注意,上面的URL参数是您了解到的用于WMS请求的标准参数。
4.6.2. 使用SLD设置WMS的样式¶
上面的WMS确实包含费城的社区,但是没有标签,我们没有选择颜色方案。在本部分演练中,将使用SLD应用蓝色轮廓和不带填充的标签。这将允许邻里WMS充当一个主题层,您可以将其放置在其他基础层之上。
要在GeoServer中使用SLD,首先要在“样式”列表下添加SLD。然后可以返回图层特性并应用样式。以这种方式分离样式和层允许您在多个层上重用特定样式。
我们要做的第一件事是准备SLD,从现有的样品开始,然后修改它以满足我们的需要。
打开SLD食谱Polygon with styled label 例子。这很接近我们想要的,所以我们要从它开始。
单击“查看”并下载完整的“带样式标签的多边形”SLD。您将看到SLD示例的XML。
使用浏览器的“保存”选项保存文件扩展名为.sld的页面内容。例如:polygonwithstyledlabel.sld
不要将XML复制并粘贴到浏览器窗口之外,否则可能无法获得完整的XML头,而GeoServer不会喜欢它。必须将该页另存为.sld文件。
在文本编辑器(如记事本)中打开.sld文件,然后仔细查看PolygonSymbolizer和textmar符号器选项。你应该看到这样的东西:
<?xml version="1.0" encoding="ISO-8859-1"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <NamedLayer> <Name>Polygon with styled label</Name> <UserStyle> <Title>SLD Cook Book: Polygon with styled label</Title> <FeatureTypeStyle> <Rule> <PolygonSymbolizer> <Fill> <CssParameter name="fill">#40FF40</CssParameter> </Fill> <Stroke> <CssParameter name="stroke">#FFFFFF</CssParameter> <CssParameter name="stroke-width">2</CssParameter> </Stroke> </PolygonSymbolizer> <TextSymbolizer> <Label> <ogc:PropertyName>name</ogc:PropertyName> </Label> <Font> <CssParameter name="font-family">Arial</CssParameter> <CssParameter name="font-size">11</CssParameter> <CssParameter name="font-style">normal</CssParameter> <CssParameter name="font-weight">bold</CssParameter> </Font> <LabelPlacement> <PointPlacement> <AnchorPoint> <AnchorPointX>0.5</AnchorPointX> <AnchorPointY>0.5</AnchorPointY> </AnchorPoint> </PointPlacement> </LabelPlacement> <Fill> <CssParameter name="fill">#000000</CssParameter> </Fill> <VendorOption name="autoWrap">60</VendorOption> <VendorOption name="maxDisplacement">150</VendorOption> </TextSymbolizer> </Rule> </FeatureTypeStyle> </UserStyle> </NamedLayer> </StyledLayerDescriptor>注意指定了笔触和填充颜色的位置,以及文本的粗细和字体。还要注意标记为VendorOption的标签,它们不是所有SLD的一部分,但受GeoServer支持,这是一种特殊的方法,可以找到合适的标签位置(maxDisplacement)并在达到一定长度后强制标签包装(autoWrap)。有关详细信息,请参见`此GeoServer文档<http://docs.geoserver.org/latest/en/user/styling/sld/reference/labeling.html>`_。
让我们编辑SLD,用一个空心填充和蓝色标签来制作一个蓝色的轮廓。更改提供标签文本的字段的名称(在标记ogc:PropertyName中指定)也是非常重要的。默认情况下,在本例中,字段是“name”,但在我们的邻居shapefile中,它是“name”。案件敏感性很重要。
请用以下文字替换原来的SLD文字,可以逐行仔细编辑,也可以完全复制和粘贴下面的文字。确保你知道哪些行改变了,为什么。
<?xml version="1.0" encoding="ISO-8859-1"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <NamedLayer> <Name>Polygon with styled label</Name> <UserStyle> <Title>SLD Cook Book: Polygon with styled label</Title> <FeatureTypeStyle> <Rule> <PolygonSymbolizer> <Stroke> <CssParameter name="stroke">#133E73</CssParameter> <CssParameter name="stroke-width">2</CssParameter> </Stroke> </PolygonSymbolizer> <TextSymbolizer> <Label> <ogc:PropertyName>NAME</ogc:PropertyName> </Label> <Font> <CssParameter name="font-family">Arial</CssParameter> <CssParameter name="font-size">11</CssParameter> <CssParameter name="font-style">normal</CssParameter> <CssParameter name="font-weight">bold</CssParameter> </Font> <LabelPlacement> <PointPlacement> <AnchorPoint> <AnchorPointX>0.5</AnchorPointX> <AnchorPointY>0.5</AnchorPointY> </AnchorPoint> </PointPlacement> </LabelPlacement> <Fill> <CssParameter name="fill">#133E73</CssParameter> </Fill> <VendorOption name="autoWrap">60</VendorOption> <VendorOption name="maxDisplacement">150</VendorOption> </TextSymbolizer> </Rule> </FeatureTypeStyle> </UserStyle> </NamedLayer> </StyledLayerDescriptor>
保存此文本文件(确保将扩展名保留为.sld)并打开GeoServer Web管理页。
在GeoServer Web管理页面中,单击左侧菜单中的“样式”链接。
请注意,有些样式是为您预先加载的。你也可以定义你自己的,我们会做的。
单击“添加新样式”。
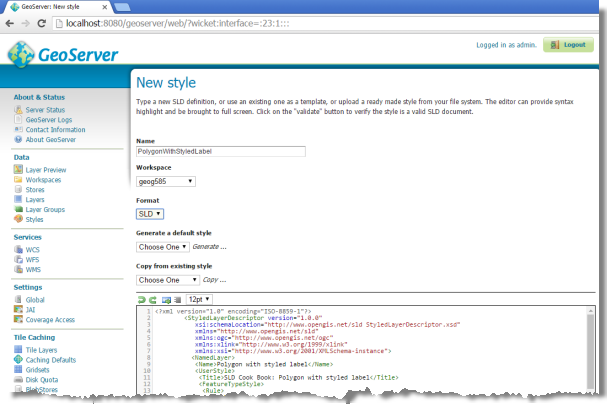
在给样式命名和工作区之前,请在“代码”窗口下向下滚动,然后单击“上载样式文件”下的“选择文件”按钮。
浏览到刚创建的.sld文件,然后单击上载链接。您应该看到代码加载到窗口中。
现在命名SLD PolygonWithStyledLabel并将其放置在geog585工作区中。

Figure 4.10 Defining / applying the new SLD in GeoServer
滚动到页面底部,然后单击“提交”创建样式。在执行此操作之前,可以单击“验证”以确保GeoServer可以接受您的XML。
您可以随时返回此页编辑SLD。使用SLD的任何服务都将立即更新。
现在我们把这个SLD应用到邻里层。
在左侧菜单中,单击“图层”。
在表中找到您的邻居层,然后单击表示邻居的实际链接。这将带您进入编辑层页面。
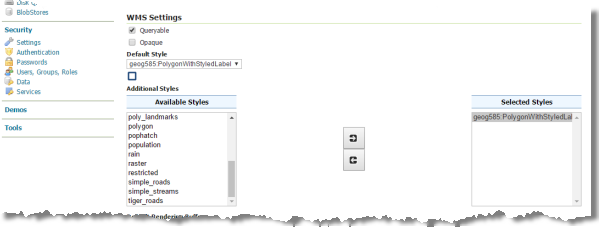
单击“发布”选项卡并向下滚动到“WMS设置”。
在“可用样式”列表中,找到geog585:PolygonWithStyledLabel样式,然后单击箭头按钮将其移到上方。然后将默认样式设置为PolygonWithStyledLabel。

图4.11
请注意,图层可以公布各种样式,但您可以选择默认应用哪种样式。本例中的替代样式将是基本灰色多边形。
单击“保存”以保留更改。
使用“层预览”链接可以在OpenLayers查看器中预览您的邻居,如本演练前面所做的。

图4.12新SLD样式的数据预览
这仍然不是完美的(注意许多标签重叠的特性),但这是一个进步,它为通过SLD和GeoServer文档中定义的其他XML选项编辑样式打开了大门。
一般来说,用网络地图标注是一个棘手的问题。标记是计算密集型的,依赖于复杂的规则,这些规则会减慢地图绘制的速度。与QGIS或ArcMap等桌面程序使用的逻辑相比,GeoServer和WMS提供的标签规则相对简单。由于这些问题,web地图作者有时依赖于其他机制,如交互式弹出窗口或文本,这些机制根据您指向或单击鼠标(或点击显示)的位置而动态更改。按需获取这些信息比等待放置数千个标签更快,并且消除了对复杂标签算法的依赖。
4.6.3. 在QGIS中查看WMS¶
有很多客户端可以用来查看WMS。您已经看到了如何使用OpenLayers预览WMS。现在让我们花几分钟来看看QGIS是如何与WMS层一起工作的。如果要将web服务作为背景或主题层引入桌面地图,这一点很重要。
启动QGIS,启动一个新项目,然后单击Add WMS/WMTS Layer按钮。

在“图层”选项卡中,单击“新建”按钮。在这里,您将放置GeoServer工作区的属性。工作区中的所有层都通过同一根WMS URL公开。
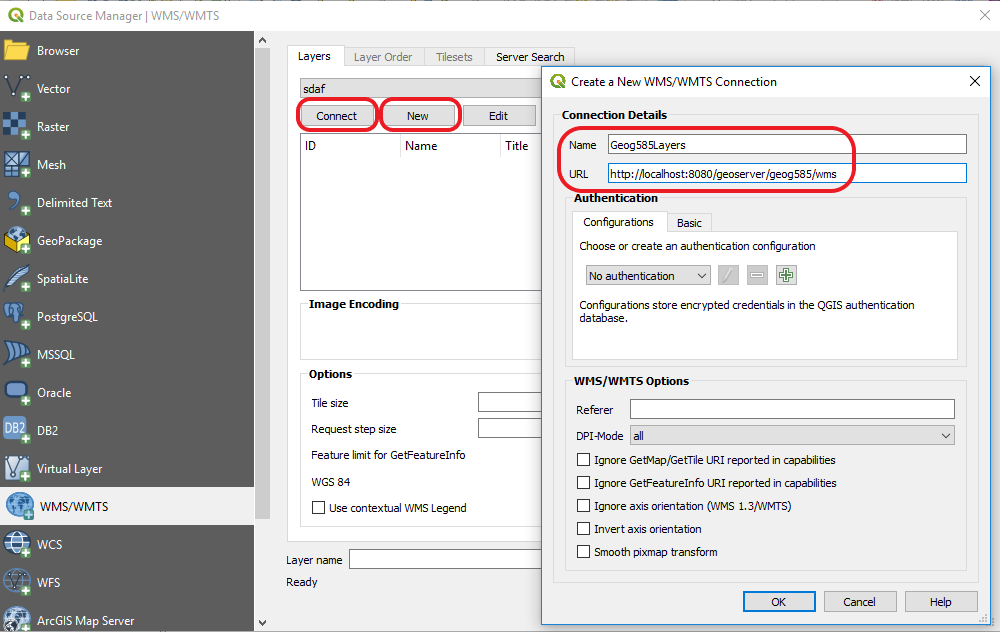
输入名称Geog585 Layers和URL http://localhost:8080/geoserver/Geog585/wms,如下所示。注意,URL中的geog585是您在GeoServer中创建的工作区的名称。

图4.13 WMS连接对话框
单击“确定”,然后单击“连接”。
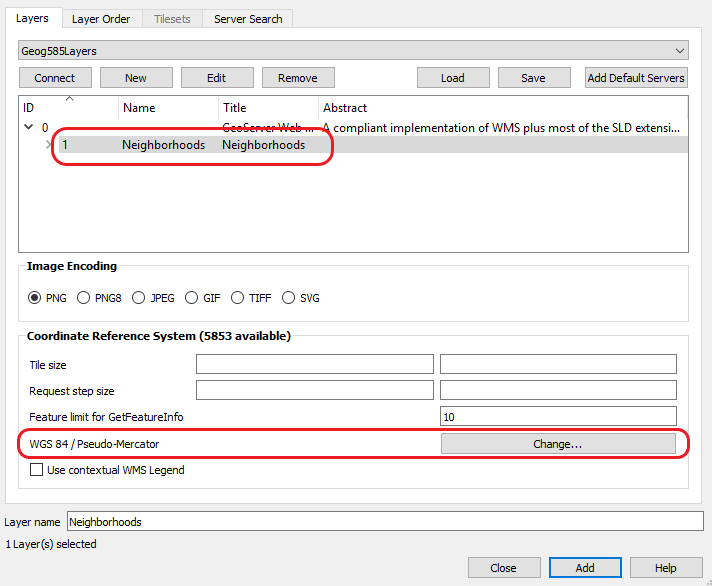
选择“邻居”层并单击“更改”。默认情况下,WMS可以在EPSG:4326(WGS 84地理坐标)或服务器管理员希望支持的任何其他坐标系中显示自己。您的WMS支持EPSG:3857,这是您希望从地图中的服务器请求的。
将坐标参照系设定为EPSG:3857,然后单击“确定”。
确保您的对话框看起来像下面的对话框。单击“添加”添加图层,然后单击“关闭”关闭对话框。

图4.14 QGIS添加WMS图层对话框
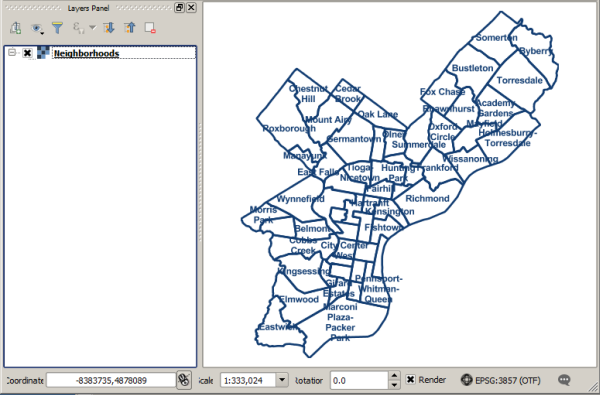
您应该看到添加到显示中的图层如下所示:

图4.15 QGIS图层列表示例
现在是使用第3课中可能已经安装的OpenLayers插件的好时机。最后,我还将解释如何在没有OpenLayers插件的情况下做同样的事情。
首先,如果你没有安装OpenLayers插件,请看一节“Processing spatial data with FOSS “又来了。让我们在下面放置一个简单的基础图,以提供一些地理上下文。
在QGIS中,单击Web>OpenLayers plugin>OSM/Stamen>Stamen Watercolor/OSM。
重新排列图层,以便OSM街道位于底部。

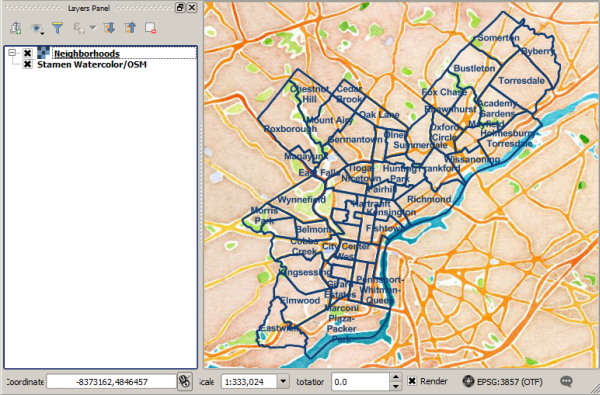
图4.16显示我们的WMS层和样式化OpenStreetMap层的QGIS示例输出
如果没有安装OpenLayers插件,则仍然可以添加“雄蕊水彩画”贴图。通过将QGIS指向Stamen服务器上的底图图像图块来完成此操作。首先,确保您的“浏览器”面板处于打开状态。如有必要,请单击查看>面板>浏览器。在“浏览器”面板中的图层类型列表中,找到“ XYZ Tiles”项,右键单击它,然后选择“新建连接”。输入名称为“雄蕊水彩画”,然后输入URL作为http://c.tile.stamen.com/watercolor/ {z} / {x} / {y} .jpg。这是雄蕊水彩画瓦片地图图像的通用URL结构(第5课中对此有更多介绍),其中x是列,y是行,z是要在任何给定地图范围内获取的图块的缩放级别。单击“确定”,然后将生成的“雄蕊水彩画”图层拖放到“图层”面板中的地图图层列表中。请参阅本帖子<http://www.xyht.com/spatial-itgis/using-openstreetmap-basemaps-qgis-3-0/>`_中有关在QGIS 3中添加各种其他底图图层的提示。
祝贺 你!您刚刚制作了一个(有些奇怪的)“mashup”,它从两个不同的服务器引入了web服务。在以后的课程中,您将学习如何在web应用程序中以更实际的方式执行此操作。
QGIS不仅可以显示WMS层,还可以帮助您创建sld。在下一个演练中,您将使用QGIS制作一些sld,并学习如何使用GeoServer将WMS层组合在一起。